Oops – Google Maps ladet nicht mehr auf meiner Homepage
Dieser Beitrag wurde am 6.8.2018 überarbeitet um den Änderungen bei Google Maps API Schlüssel gerecht zu werden.
In WordPress kann man eine Google Map meist über einen Shortcode einfach auf der Kontaktseite einzubinden. Seit Juli 2016 funktioniert das jedoch für neu erstellte Karten nicht mehr.
Eine Ergänzung zum neuen Preismodell für Google Maps (Juli 2018) ist am Ende dieses Beitrags zu finden.
Seit Anfang 2017 kommt auch bei einigen älteren Webseiten statt der Karte eine Fehlermeldung „Hoppla! Ein Fehler ist aufgetreten.“ oder „Google Maps kann auf dieser Seite nicht richtig geladen werden.„.
Statt der Karte wird jetzt eines dieser Bilder angezeigt:



oder die Koordinaten werden nicht angenommen und die Karte zeigt einen Punkt mitten im Meer – auch nicht viel besser.
Die Lösung:
Einen Google Maps API key anfordern und bei den Einstellungen im WordPress Theme eintragen.
Und so geht’s im Detail:
Google ändert ständig die Oberfläche, mit dieser Anleitung sollte es aber auch klappen, wenn’s irgendwann ein bisschen anders aussieht.
Schritt 1
Beim Gmail-Konto bzw. Google+ anmelden.
Schritt 2 – Projekt erstellen
Auf diese Seite gehen:
API Console
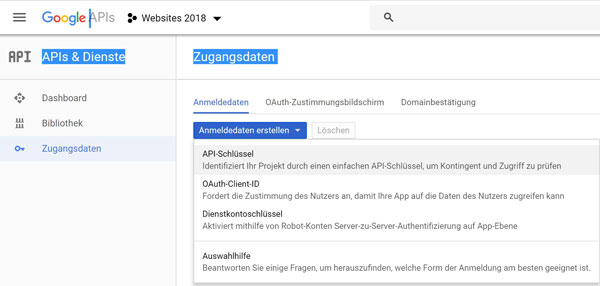
Links oben auf die Projektliste klicken (im Screenshot „Websites 2018“)
![]()
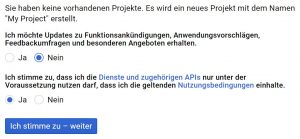
und „neues Projekt“ erstellen.
Den Nutzungsbedingungen zustimmen
Mit der Zustimmung wird ein Projekt erstellt.
Schritt 3 – API Schlüssel anfordern
Im linken Menü den Punkt „Zugangsdaten“ wählen und unter „Anmeldedaten erstellen“ > „API Schlüssel“ wählen.
Falls noch eine Art von API auszuwählen ist, dann „Google Maps Javascript API“ wählen, das ist für gängige Google Maps Karten die richtige Wahl.

Unter „Mein API Schlüssel“ steht jetzt bereits der Google API Schlüssel, den wir benötigen, damit Google Maps auf der eigenen Website angezeigt wird. Empfehlung ist jedoch auch noch der folgende Schritt:
Schritt 4 – Einschränken auf die eigene Website (optional)
Da Google Maps seit Juli 2018 für große Aufrufmengen kostenpflichtig wird, sollte auf jeden Fall von der Einschränkung auf die URL der Website Gebrauch gemacht werden. Sonst kann der Code auch von fremden Webseiten genutzt werden und man zahlt auf einmal für Aufrufe einer Google Map auf fremden Webseiten.
Auf „Schlüssel einschränken“ klicken, dann „HTTP-Verweis-URLs (Websites)“ anklicken und statt „*.example.com/*“ die URL der eigenen Website eintragen – so wie auf der Seite vorgeschlagen, also ohne Anführungszeichen.
Beispiele:
*.webdesign-tashi.at/*
Den Namen „API-Schlüssel 1“ kann man lassen oder – wenn man mehrer Keys generiert (z.B. für jede Website einen eigenen) – auch mit einem sprechenden Projektnamen überschreiben.
Schritt 5 – Schlüssel im WordPress Backend eintragen
Den Schlüssel im Feld „Mein API-Schlüssel“ trägt man nun bei seinem Theme in WordPress ein (wo genau ist vom Theme abhängig) – oder man schickt ihn seinem Webmaster.
Falls der Schlüssel nicht funktioniert, also die Google Karte noch immer nicht auf der Homepage angezeigt wird:
- Die Einschränkung auf die eigene Website in Schritt 4 entfernen.
- Ist WordPress aktuell? WordPress 4.5.3 ist die Minimum-Version.
- Ist das eigene Theme aktuell? Da die gesamte Funktionalität erst seit Sommer 2016 bei Google existiert, bieten Themes die Möglichkeit zum Eintrag auch erst in Versionen, die danach herausgegeben wurden.
Wenn die Karte zwar kommt, aber mit Text „for developement use only“:
- Das „Projekt“ für Google Maps ist relativ neu und es wurde keine Kreditkarte für Google Maps hinterlegt. Dann wird die Karte einmal pro Tag korrekt angezeigt und ab dem 2. Aufruf mit dem Text „for developement use only“ überblendet. (siehe dazu den folgenden Abschnitt über das Google Maps Preismodell, das seit Juli 2018 gültig ist, aber nicht alle Kunden gleichzeitig getroffen hat).
Neues Preismodell für Google Maps
(Nachtrag 26.7.2018)
Google Maps ist ab 16.7.2018 für bestimmte Dienste kostenpflichtig.
Kostenpflichtig sind zum Beispiel:
- „Directions Mode“ (die Route ist in der Karte schon eingebettet)
- „View Mode“ (Street View)
- „Search Mode“ (Anzeige einer bestimmten Suchabfrage in einem Gebiet, z.B. dynamische Anzeige aller XXX Geschäfte in Wien)
Ob eine „normale“ Google Map auf einer Kontaktseite kostenpflichtig ist, hängt von der Art der Einbindung ab:
- mit „Maps Javascript API„: $ 7 für 1000 Aufrufe im Monat
(wenn zoomen oder verschieben der Map möglich ist, wird es wahrscheinlich diese dynamische Map Variante sein. Ist auch die häufigste nach meiner Einschätzung.) - „basic Maps Embed API“: gratis
(statische Map ohne die Möglichkeite zu zoomen oder zu verschieben)
Welche API die eigene Website verwendet, hängt vom verwendeten WordPress Theme oder Plugin ab.
Details und weitere API Preise sind in der Google Maps Preisliste zu finden. Die gute Nachricht: Derzeit sollen nur die „Großen“ zur Kasse gebeten werden – jeder erhält $ 200 p.m. Gutschrift, das reicht wohl für die meisten KMUs.
Auf jeden Fall versucht Google, die Eingabe einer Kreditkarte für alle Google API Ersteller zu erzwingen. Vorläufig funktionieren die Maps aber noch ohne Eingabe einer Kreditkarte, bei neuen Projekten aber nur für 1 Aufruf pro Tag. Schau‘ ma einmal wie lange noch …
Alternativen zu Google Maps
Nur weil es bisher bequem war, müssen wir ja nicht weiter Google Maps verwenden! Alternative wäre z.B.
Sie brauchen Hilfe bei der Umsetzung?