Barrierefrei schreiben für’s Web bringt allen etwas
Wie schreibe ich barrierefrei für meine Website?
Wenn Sie diesen Artikel lesen, sind Sie ja bereits sensibilisiert für dieses Thema und wissen, dass Menschen mit Beeinträchtigungen unter Umständen das Angebot auf ihrer Website nicht richtig wahrnehmen können.
Mit barrierefreiem Webdesign wird der Grundstein gelegt, damit Personen, die darauf angewiesen sind, bei ihrer Wahrnehmung des Inhalts einer Website unterstützt werden. Zum Beispiel dass der Einsatz von Hilfsmitteln wie Screenreadern unterstützt wird, die Bedienmöglichkeit der Navigation mit der Tastatur statt Maus möglich ist, aber auch ausreichende Farbkontraste vorhanden sind, verstellbare Schriftgröße (mit Anpassung auf die Bildschirmbreite) und vieles mehr.
Aber auch wenn das Webdesign bereits weitgehend barrierefrei ist, muss bei der Erstellung von neuen Texten auf einiges geachtet werden, um die Barrierefreiheit zu erhalten. Und das betrifft nicht WebdesignerInnen sondern
alle Personen, die selbst Texte für ihre Website schreiben.
Hier finden Sie die wichtigsten Punkte, auf die sie beim Schreiben Ihrer Blog-Texte oder Seiten-Inhalte achten sollten.
Die ergänzenden Beispiele beziehen sich auf WordPress Webseiten, sind aber sinngemäß natürlich auch für andere CMS gültig:
Die 10 wichtigsten Punkte für barrierefreies Schreiben im Web
1. Texte richtig als Überschrift oder Absatz formatieren
Wenn wir Texte lesen, erkennen wir aufgrund der Größe und Formatierung bereits ob es sich um eine Überschrift, 2. Überschrift oder Fließtext handelt. Für Screenreader ist es wichtig, dass Überschriften und Absätze auch richtig ausgezeichnet sind. Die Überschrift bei diesem Punkt hier ist eine „Überschrift 3“ und schaut in html für einen Screenreader so aus:
 Nur so kann dann auch richtig navigiert und vorgelesen werden. Daher beim Schreiben immer die vordefinierten Überschriften nutzen, auch in der richtigen Reihenfolge. Und fett nur dort einsetzen, wo ein Textteil hervorgehoben werden soll, nicht aber für Texte, die eigentlich Überschriften sind.
Nur so kann dann auch richtig navigiert und vorgelesen werden. Daher beim Schreiben immer die vordefinierten Überschriften nutzen, auch in der richtigen Reihenfolge. Und fett nur dort einsetzen, wo ein Textteil hervorgehoben werden soll, nicht aber für Texte, die eigentlich Überschriften sind.
Tipp:
Mit einer Überschrift 5 anzufangen, weil die anderen Überschriften zu groß erscheinen, suggeriert eine falsche Bedeutung der Überschrift. In so einem Fall einmal die Überschriften im Stylesheet neu definieren und es passt für sie und für Screenreader besser.
2. Alternativen für Grafiken

Für Grafiken ist eine Text-Alternative („Alt-Text“) zur Verfügung zu stellen.
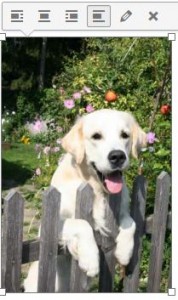
Mit Klick auf das Bild erscheint eine Bearbeiten-Leiste und über den Bleistift auf dieser Leiste gelangt man in die Bild-Details. Eines dieser Details ist der Alt-Text des Bildes:
- bei Bildern soll er das Bild beschreiben, also z.B. „Golden Retriever am Zaun“
- bei Dateien für den Download zusätzlich auch das Dateiformat und die Dateigröße
- bei grafischen Elementen ohne Aussagekraft (unspezifische Icons, Hintergrundbilder, Trennstriche und ähnliches) sollte der Alt-Text leer bleiben
3. Vektorgrafik vor Pixelgrafik
Wenn Sehbehinderte den Bildschirm-inhalt vergrößert anzeigen, werden die Grafiken oft pixelig. Das passiert bei den Formaten jpg, png oder gif. Stufenlos vergrößern lassen sich hingegen Vektorgrafiken (Format svg). Texte sollten gar nicht in Grafiken eingebettet werden, da sich eingebettete Texte schlecht vergrößern lassen.
4. Tabellen
Tabellen wurden früher auch für Layout-Zwecke auf Webseiten eingesetzt. Da die Logik von Tabellen von Screenreadern nur schwer transportiert werden kann, dürfen sie nur mehr dort eingesetzt werden, wo sie sinnvoll sind (das sind Datentabellen wie z.B. Preistabellen). Zur besseren Erfassbarkeit sind sie mit Zeilen- und Spaltenüberschriften zu versehen.
5. Aufzählungen und Listen
Aufzählungen sind mit den richtigen html-Tags zu erstellen. Diese werden automatisch gesetzt, wenn man im Textfenster diese Icons anklickt ![]() . Dadurch wird von Screenreadern zum Beispiel auch die Anzahl der Aufzählungen vorgelesen, dadurch kann die Länge einer Liste besser im vorhinein beurteilt werden.
. Dadurch wird von Screenreadern zum Beispiel auch die Anzahl der Aufzählungen vorgelesen, dadurch kann die Länge einer Liste besser im vorhinein beurteilt werden.
6. Links
Linktexte sind verständlich zu schreiben, sodass aus dem Text klar wird, wo der Link hingeht.
Bei Links zu Dateien ist auch das Format und die Dateigröße anzugeben.
7. Verwendung von Farben
Informationen dürfen nicht ausschließlich über Farben bereitgestellt werden. Menschen mit Farbenblindheit oder Blendungsempfindlichkeit verwenden oft eigene Styles in ihrem Browser und können Hinweise, die nur auf Farbgebung beruhen, oft nicht erkennen.
Beim Schreiben von Webtexten betrifft das vor allem rote oder grüne Markierungen, die für „schlecht“/“Nein“ oder „gut“/“Ja“ stehen. Diese sollten immer auch textlich eindeutig sein oder können zum Beispiel zusätzlich mit Symbolen wie ✗ oder ✓ versehen werden.
8. Audio und Video
Für Audio- und Videodateien sind Alternativen bereitzustellen – zum Beispiel Untertitel oder Text-Alternativen. Audio- und Videodateien nicht automatisch starten lassen, da sich die Wiedergabe sonst mit jener von Screenreadern vermischen kann.
9. Verständlichkeit
Texte sind lesbar und für die Zielgruppe verständlich zu gestalten:
- eine kurze Einleitung erleichtert die Entscheidung, ob Ihre BesucherInnen auf dieser Seite richtig sind
- kurze Sätze bilden
- in Worten, die die Zielgruppe versteht – zielgruppengerechte Information
- Hervorhebungen fett formatieren
- aktive Formulierungen einbinden – wenn ich Sie direkt anspreche, erfassen Sie den Sinn der Worte schneller
Ein Punkt, den alle BesucherInnen Ihrer Website schätzen werden.
10. pdfs
Damit pdfs barrierefrei sind, definiert die schweizer Stiftung „Zugang für alle“ diese 9 Kriterien:
- Das PDF muss getaggt sein.
Die wichtigsten Tags sind Überschriften, Absatz, Listen - Eine Schriftvergrösserung muss möglich und sinnvoll brauchbar sein (Umfließen)
So wie bei responsive Webdesign bricht ein Text in größerer Schrift dann auch unterschiedlich um und lässt sich ohne scrollen auch auf kleinen Bildschirmen lesen. - Für wichtige Inhalte dürfen keine formalen Mängel bestehen.
In Adobe Acrobat kann ein Dokument auf formale Mängel geprüft werden (Option Erweitert > Ausgabehilfe > Vollständige Prüfung ). - Die Inhalte in der Tag-Struktur müssen eine sinnvolle Reihenfolge haben.
- Wichtige Bilder müssen sinnvolle Alternativtexte haben.
Für die Bilder in pdfs gilt hier die gleiche Regel wie für Webtext. - Tabellen müssen korrekt ausgezeichnet sein.
- PDFs mit 3 oder mehr Seiten müssen durch Lesezeichen strukturiert sein.
- Das PDF muss korrekt strukturiert sein.
- Die Hauptsprache muss angegeben sein
Hier gibt’s einen pdf Barrierfreiheit Checker um die eigenen pdfs zu testen.
Wenn es eine html Alternative gibt, muss ein pdf nicht barrierefrei sein.
Zum Vertiefen ins barrierefreie Schreiben von Webinhalten:
- WCAG 2.0 Web Content Accessibility Guidelines (english) – die Standard-Richtlinien
- eine ausführliche Checkliste für Website Redakteure der schweizer Stiftung „Zugang für alle“.
Wenn alle Punkte beim Schreiben für die Website beachtet werden, gibt es noch einen Bonus:
Eine barrierefreie Website wird auch von Suchmaschinen besser beurteilt – zum einen weil Barrierefreiheit ein Kriterium für die Reihung in den Suchergebnissen ist, zum andern aber ganz einfach auch deshalb, weil dann auch die Suchmaschine besser versteht, wofür Ihre Website steht.




