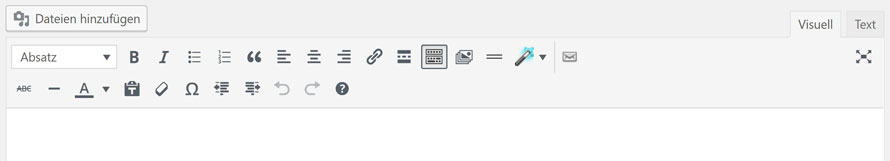
Textfenster
Ein normales Textfenster steht für Texteingabe in Blog-Beiträgen und als normales Text-Element für Seiten zur Verfügung. Es lassen sich viele Formatierungen Word-ähnlich durchführen. Wie der Text dann auf der Website aussieht, wird im Hintergrund festgelegt und ist im Textfenster nicht genau dargestellt.

Im großen Textfeld kann der Text als Fließtext geschrieben werden.
![]() Die Größe und Farbe der Schrift ist im Hintergrund festgelegt, es muss nur ausgewählt werden, ob es sich um normalen Fließtext („Absatz“) oder “Überschrift 1”, „Überschrift 2“, … handelt.
Die Größe und Farbe der Schrift ist im Hintergrund festgelegt, es muss nur ausgewählt werden, ob es sich um normalen Fließtext („Absatz“) oder “Überschrift 1”, „Überschrift 2“, … handelt.
Die wichtigsten anderen Formatierungen im Textfenster:
![]() Bold / Fett für markierten Text
Bold / Fett für markierten Text
![]() Aufzählungszeichen für einen Absatz
Aufzählungszeichen für einen Absatz
![]() Hervorhebung eines Absatzes (je nach Formatierung im Hintergrund z.B. mit Strich links)
Hervorhebung eines Absatzes (je nach Formatierung im Hintergrund z.B. mit Strich links)
![]() Werkzeugleiste umschalten (damit die Elemente der 2. Zeile auch angezeigt werden)
Werkzeugleiste umschalten (damit die Elemente der 2. Zeile auch angezeigt werden)
![]() Symbol / Sonderzeichen einfügen
Symbol / Sonderzeichen einfügen
![]() „Zauberstab“ – Shortcode einfügen. Damit lassen sich fast alle Elemente, die im erweiterten Layouteditor für Seiten zur Verfügung stehen auch in einem Textfenster einfügen. Danach steht jedoch ein Code mit [ ] im Textfeld und die Elemente lassen sich nicht nochmals zum Ändern aufrufen.
„Zauberstab“ – Shortcode einfügen. Damit lassen sich fast alle Elemente, die im erweiterten Layouteditor für Seiten zur Verfügung stehen auch in einem Textfenster einfügen. Danach steht jedoch ein Code mit [ ] im Textfeld und die Elemente lassen sich nicht nochmals zum Ändern aufrufen.
![]() Formatierung löschen. Löscht Formatierungscode, den man beim Kopieren und Einfügen irrtümlich von der ursprünglichen Quelle mitkopiert hat.
Formatierung löschen. Löscht Formatierungscode, den man beim Kopieren und Einfügen irrtümlich von der ursprünglichen Quelle mitkopiert hat.
![]() Bilder, pdfs oder Audio-Dateien einfügen.
Bilder, pdfs oder Audio-Dateien einfügen.
Shortcodes (Tastaturkürzel)
Zeilenschaltung mit Shift+Enter
Mit Shift+Enter (HochstellTaste+Enter) erreicht man eine Zeilenschaltung, ohne dass ein neuer Absatz mit Leerraum davor entsteht.
![]() Weitere Tastaturkürzel sind über das Icon „?“ erreichbar. Da viele nicht nur in WordPress, sondern auch in anderen Programmen funktionieren, lohnt sich ein Blick!
Weitere Tastaturkürzel sind über das Icon „?“ erreichbar. Da viele nicht nur in WordPress, sondern auch in anderen Programmen funktionieren, lohnt sich ein Blick!
…
